Vercel
部署
当我们提交代码至 Github 上后,Vercel 会自动编译,因此我们只需要配置一次即可。
Github Pages 部署(推荐)
直接 import 即可。
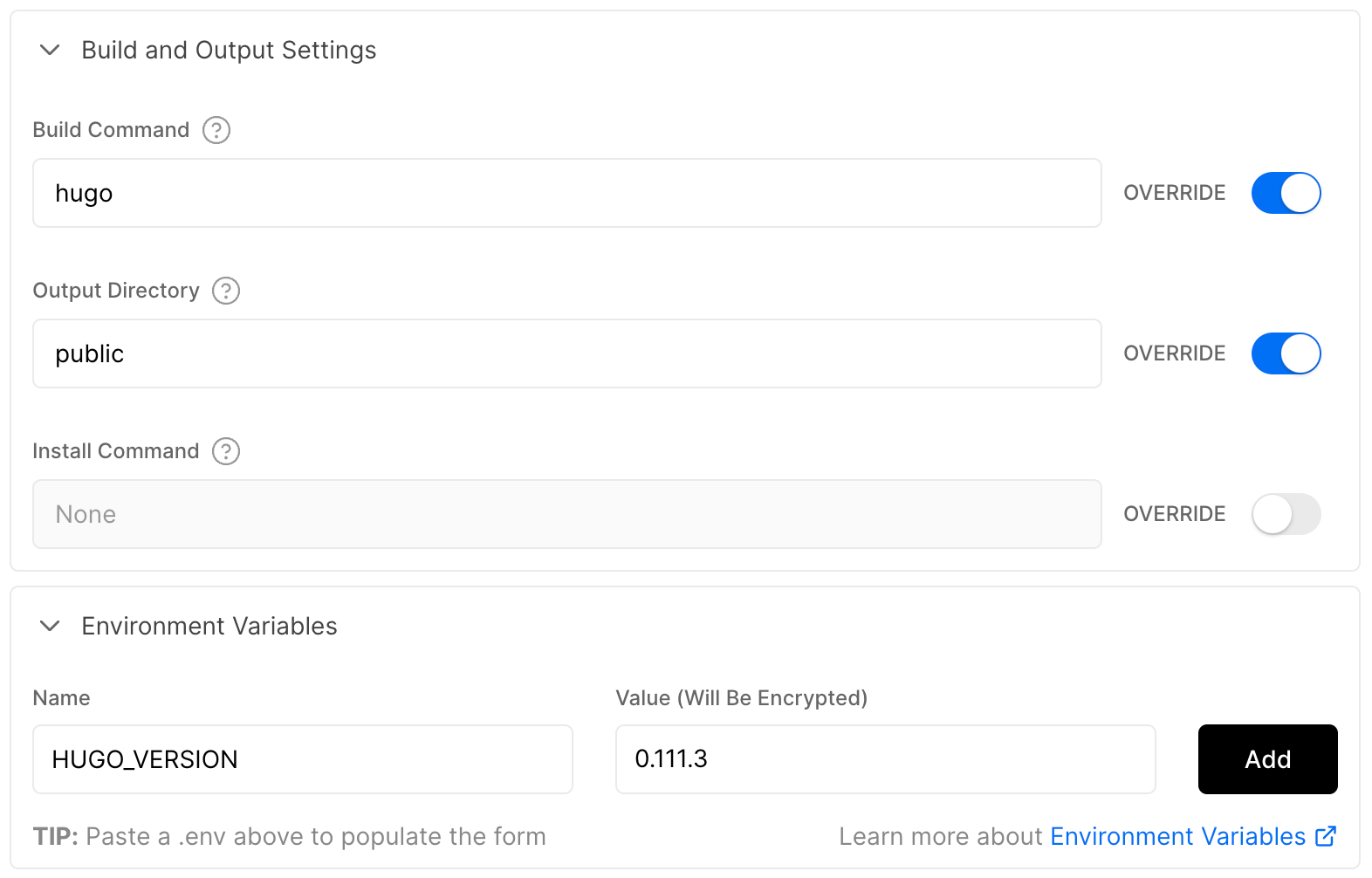
Hugo 源码部署

注意事项:
public文件夹添加到.gitignore中(不上传public文件夹)- 删除
themes/even中的.git文件
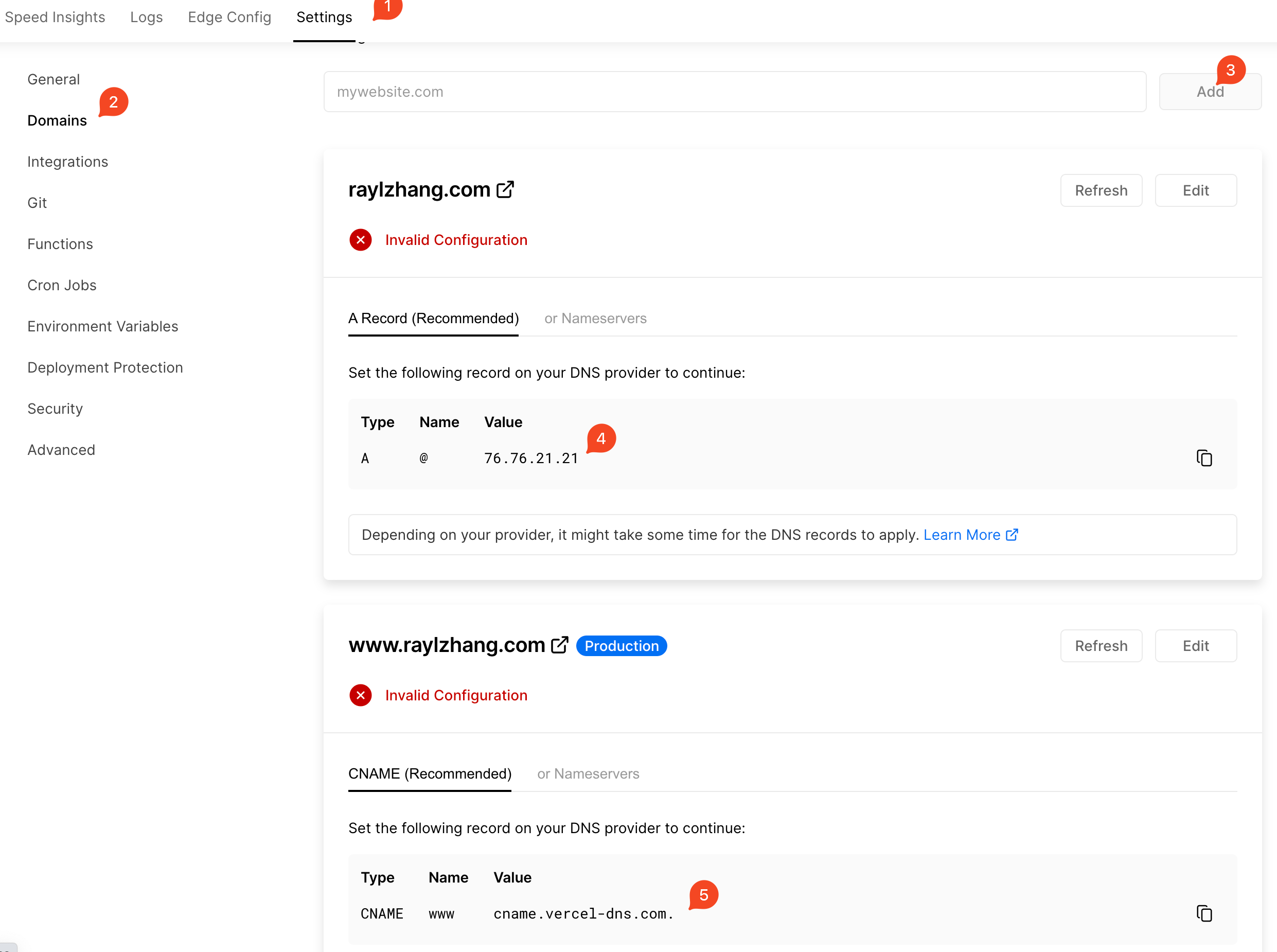
绑定域名

解决国内无法访问问题
官方说明:
我们进行了更改,以确保 vercel.com 和 vercel.app 域可以在中国境内被屏蔽后再次从中国访问。
对于在 Vercel 上使用自定义域的受影响用户,可以通过将指向 Vercel 的 A 记录值从 76.76.21.21 更改为 76.223.126.88 来缓解该问题。
虽然我们已经解决了影响 CNAME 记录的问题,但我们仍然建议将 cname.vercel-dns.com 更改为 cname-china.vercel-dns.com 以获得额外的冗余。
按照官方说明修改即可。
==TODO== 目前无法解决国内访问的问题,可以使用 Nginx 本地部署,通过 Cloudflare 实现代理和 SSL [[Cloudflare搭配Nginx实现SSL]]
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 技术分享!
